运行外部文件lua脚本。
”c eslint vue-cli“ 的搜索结果
vue-cli-plugin-multiple-page 一个基于 vue-cli 捆绑多个页面的插件。 与vue-cli's pages配置不同,它是通过将多个页面分片到不同的 webpack 配置来处理的 用法 在你的 vue-cli 创建的项目中安装插件,如果没有请...
npm-cli-login 允许您不使用STDIN,STDOUT登录到NPM。 在CI构建系统等地方使用。 还可以在〜/ .npmrc文件中创建/修改条目以进行身份验证。 安装 npm install -g npm-cli-login 使用-g标志通过CLI使用npm-cli-...
[email protected] serve > vue-cli-service serve 'vue-cli-service' 不是内部或外部命令,也不是可运行的程序 或解决“vue“不是内部或外部命令问题。
支持自定义配置:Vue CLI 提供了多种配置选项,开发者可以根据自己的需求进行选择和配置。支持插件扩展:Vue CLI 支持插件化扩展,开发者可以根据需要安装插件,例如路由、状态管理等。支持开箱即用的工具集成:Vue ...
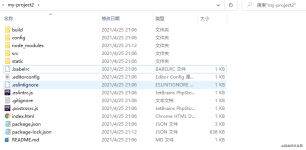
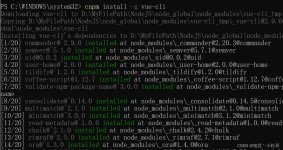
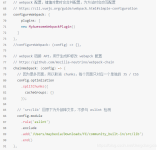
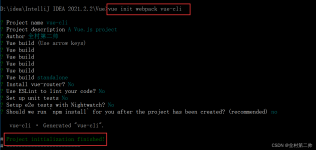
引言:最近看狂神的Vue教程,发现里面关于vue-cli的安装教程已经比较老了,于是自己摸索了一套vue-cli的安装教程,欢迎大佬们指正~ 1. 配置环境 1.1 安装Node.js Node.js:下载 | Node.js 中文网 安装就是无脑...
redis-cli [OPTIONS] [cmd [arg [arg ...]]] 选项说明: -h <hostname> Server hostname (default: 127.0.0.1). ip地址 -p <port> Server port (default: 6379). 服务器端口号 -s <socket>...
介绍 redis-cli是Redis命令行界面,一个简单的程序,允许向 Redis 发送命令,然后从服务端读取发送的回复。 Redis对命令的大小写不区分,比如ping、Ping是同一个命令。 Redis对key名的大小写区分。...redis-cli -p 6379
redis-cli命令使用手册
使用redis-cli登录到远程部署的redis服务
在运行或者打包Vue项目时,我们常用的命令是:npm run build,npm run serve等样式。其中build和serve是在vue项目的package.json中进行定义,是一个脚本。例如: ... "build": "vue-cli-service build",
3.在使用redil-cli时候发现报了bash: redis-cli: command not found...的错误,感觉应该是命令没有真正的拷贝到bin目录下, 可以看到我的redis现在在/usr/local/bin下运行,找到这个目录,看看有redis-cli这个命令没有,...
根据指令打包不同环境的dist包。
Vue CLI Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。 vue-cli 工具的初衷就是为了让开发者能够开箱即用快速地进行应用开发而开发的,它秉承的是“约定大于配置”思想,简单说就是”能不配置的就不配置,你...
目录缺失了必要的包,或者局部安装的Vue CLI没有被正确设置到系统的PATH环境变量中。如果问题仍然存在,请检查你的项目配置和环境设置,确保没有其他问题干扰到Vue CLI的正常工作。的错误时,通常意味着Vue CLI没有...
redis-cil 客户端安装
vue-cli-service: command not found报错引发的血案
推荐文章
- 浏览器中支持硬件加速_video acceleration information-程序员宅基地
- Python安装Crypto库报错(from Crypto.Cipher import AES ModuleNotFoundError: No module named ‘Crypto‘)_from cryptodome.cipher import aes modulenotfounder-程序员宅基地
- 【转载文章】 Set 命令详解 让你理解set命令_set i1-100指令的含义是将100的值赋给0-程序员宅基地
- “要接单“平台:打造技术侠的专属舞台,保障权益,共创美好未来-程序员宅基地
- 史上最全的Android开发学习教程集锦【初学者】_android 项目学习-程序员宅基地
- 揭秘: 优秀CIO的OA选型标准_fanweioa-程序员宅基地
- Apache Ranger0.5编译-程序员宅基地
- SpringMVC基础掌握--一图看懂三大处理器以及执行流程_springmvc处理器-程序员宅基地
- ES6 模块暴露_es6暴露模块-程序员宅基地
- Intellij IDEA远程debug教程_intell运行调试配置怎么设置-程序员宅基地